Du bist nicht angemeldet. Der Zugriff auf einige Boards wurde daher deaktiviert.
Seiten: 1
#1 16. Juni 2015 14:09
- Andynium
- Moderator

- Ort: Dohna / SN / Deutschland
- Registriert: 13. September 2010
- Beiträge: 7.018
- Webseite
[Search] Minimale Länge für den Suchbegriff festlegen
Heute wieder mal ein Mini-HowTo von mir  .
.
Bekanntermaßen bietet das Such-Modul dem Anwender nach wie vor keine Möglichkeit, eine minimale Länge für den Suchbegriff festzulegen. Das hat zur Folge, das nach einzelnen Zeichen gesucht werden kann, was in der Regel wenig Sinn macht. Zudem müllen diese vollkommen zweckfrei die Statistik voll ...
Ein von mir dazu im Mai 2009 eingestellter Feature Request wurde geschlagene 4 Jahre und 4 Monate (!) in bekannter Manier (sprich ohne Begründung) geschlossen.
http://dev.cmsmadesimple.org/feature_request/view/3407
Mittlerweile hat jedoch HTML5 eine weitreichende Browser-Unterstützung erfahren, so dass sich hiermit eine Möglichkeit bietet, dies anderweitig zu bewerkstelligen.
Hier meine Lösung:
Vorausgesetzt wird, dass das eingesetzte Seiten-Template in HTML5 geschrieben ist.
Ausgangspunkt ist nun das Such-Template (Administration > Erweiterungen > Suche > Registerkarte "Such-Template"). Von Bedeutung für die Lösung ist hierbei Zeile 2. Hier finden wir
<input type="text" class="search-input" id="{$search_actionid}searchinput" name="{$search_actionid}searchinput" size="20" maxlength="50" value="{$searchtext}" {$hogan}/>
Daraus wird in der Praxis dies
<input type="text" class="search-input" id="cntnt01searchinput" name="cntnt01searchinput" size="20" maxlength="50" value="Enter Search..." onfocus="if(this.value==this.defaultValue) this.value='';" onblur="if(this.value=='') this.value=this.defaultValue;"/>
Mit einer kleinen Ergänzung dieser Zeile
pattern=".{ldelim}5,}" required title="5 Zeichen Minimum"
lässt sich hier festlegen, dass minimal 5 Zeichen als Eingabe erwartet werden.
Hierbei ist zu beachten, dass die öffnende geschweifte Klammer "{" des Parameters pattern durch "{ldelim}" zu ersetzen ist, da die Template-Engine Smarty ansonsten davon ausgeht, dass diese Anweisung für sie bestimmt ist, und in der Folge an dieser Stelle versucht, irgend etwas zu machen.
Praktisch kommt es ohne diese Ersetzung zu der (vielleicht bekannten) Smarty3 "Oops..."-Fehlermeldung

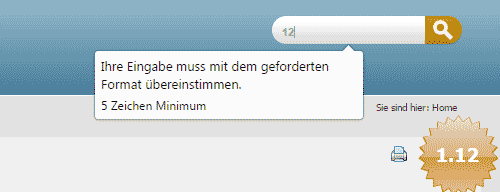
Korrekt verwendet bekommt der Absender der Suchanfrage einen Hinweis auf das falsche Eingabe-Format

Hier noch mal die "neue" Zeile komplett
<input type="text" class="search-input" id="{$search_actionid}searchinput" name="{$search_actionid}searchinput" size="20" maxlength="50" value="{$searchtext}" {$hogan} pattern=".{ldelim}5,}" required title="5 Zeichen Minimum" />
Viel Spaß damit  !
!
Offline
#2 22. Juni 2015 21:06
- Andynium
- Moderator

- Ort: Dohna / SN / Deutschland
- Registriert: 13. September 2010
- Beiträge: 7.018
- Webseite
Re: [Search] Minimale Länge für den Suchbegriff festlegen
Und wenn ihr gerade beim Ändern auf HTML5 seid, bietet sich auch gleich noch an, das placeholder Attribut zu verwenden, also einfach value="{$searchtext}" {$hogan} durch value="" placeholder="{$searchtext}" ersetzen.
Damit erspart ihr euren Besuchern das über die Variable $hogan ausgegebene Javascript (was z.Bsp. bei mir nicht zuletzt aus Sicherheitsgründen voreingestellt deaktiviert ist) ...
Und hier noch mal die überarbeitete Zeile komplett
<input type="text" class="search-input" id="{$search_actionid}searchinput" name="{$search_actionid}searchinput" size="20" maxlength="50" value="" placeholder="{$searchtext}" pattern=".{ldelim}5,}" required title="5 Zeichen Minimum" />
Offline
#3 07. November 2016 06:51
- Andynium
- Moderator

- Ort: Dohna / SN / Deutschland
- Registriert: 13. September 2010
- Beiträge: 7.018
- Webseite
Re: [Search] Minimale Länge für den Suchbegriff festlegen
Und da wir hier von HTML5 sprechen, noch eine kleine Ergänzung - voreingestellt ist für den Feldtyp type="text", sinnvoller an dieser Stelle natürlich das neue Attribut type="search" 
Und hier noch mal im ganzen zum Mitschreiben, ähmm, Mitkopieren 
<input type="search" class="search-input" id="{$search_actionid}searchinput" name="{$search_actionid}searchinput" size="20" maxlength="50" value="" placeholder="{$searchtext}" pattern=".{ldelim}5,}" required title="5 Zeichen Minimum" />Doch aufgepasst ... einige Browser passen das Aussehen des Suchfeldes der jeweiligen Arbeitsumgebung (Windows, Mac OS X) an und verbieten dabei teilweise das Stylen des Eingabefeldes per CSS.
Abhilfe schafft folgender Reset:
input[type=search]{
-webkit-appearance: none;
appearance: none;
}Offline
Seiten: 1